WiZ-Lampen sind innovative LED-Leuchtmittel, entwickelt von WiZ Connected, die sich durch ihre drahtlose Konnektivität auszeichnen. Diese intelligenten Lampen können mühelos über eine Smartphone-App oder andere Smart-Home-Plattformen gesteuert werden.
Hergestellt werden WiZ-Lampen von Signify, einem Unternehmen, das zuvor als Philips Lighting bekannt war. Dementsprechend kann man sagen WIZ ist der günstige Bruder von Philips Hue ist.
In meinem Fall habe ich eine Wiz Leuchtmittel, andere varianten sind natürlich genauso möglich in Loxone einzubinden. Die Ansteuerung kann hier über UDP direkt an das Leuchtmittel gesendet werden, wichtig ist natürlich das dass Leuchtmittel immer die gleiche IP über den Router zugewiesen bekommt.
Die vollstände API Dokumentation könnt ihr hier nachlesen, vieles konnte ich aber direkt hier vom User sbidy auf Github nachlesen der ein Phyton Script für Wiz geschrieben hat.
In meinem Fall habe ich die WIZ Leuchtmittel in einer Stehlampe geschraubt welche Abends als nettes Stimmungslicht zum Fernsehen eingeschaltet werden soll. Daher kommt die Programmierung mit nur 3 Befehlen (Ein, Dimmen, Aus) aus.
Wir legen als erstes einen neuen Virtuellen Ausgang an mit der Adresse.
Das Wort „IPAdresse“ muss natürlich mit der IP von eurer WIZ Lampe ersetzt werden.
/dev/udp/IPAdresse/38899
Der Befehl zum einschalten lautet
{ „id“: 1, „method“: „setState“, „params“:{„state“:true}}
und zum ausschalten können wir diesen Befehl verwenden.
Wichtig ist das es sich hierbei um Digitale Ausgänge handelt da wird keine Analoge Werte übergeben.
{ „id“: 1, „method“: „setState“, „params“:{„state“:false}}
zum dimmen aber auch zum einschalten der Lampe in RGB benötigen wir diesen Befehl wobei X jeweils mit dem Wert ersetzt wird.
Dieser Ausgang muss dann als Analogausgang gesetzt werden.
{ „id“: 1, „method“: „setPilot“, „params“:{„r“:X,“g“:X,“b“X:,“dimming“:X}}
Die Programmierung sieht dann in diesem Fall wie folgt aus:

Die Lichtsteuerung übergibt das Signal an die RGB Lichtszene an den Eingang -AI der das Signal in R, G und B umwandeln kann. Allerdings gibt die Lichtszene ein 0-10 Analogsignal aus was wir mit dem skalierer in ein 0 – 255 Signal um gewandelt müssen damit es die Wiz Lampe auch versteht.
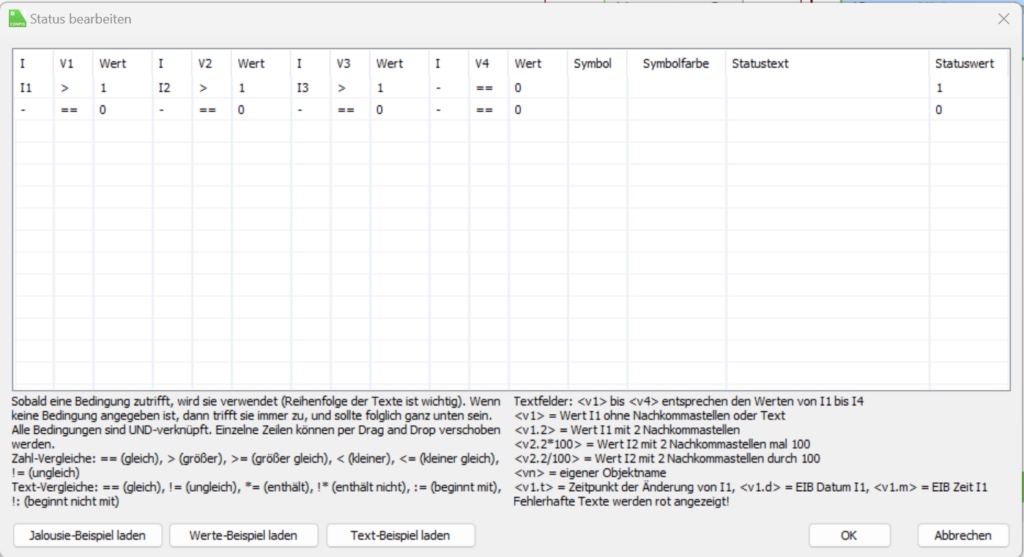
Über den Statusbaustein „Einschalten“ fügen wir die Variablen für R/G/B auf I1/I2/I3 und fügen den Befehl zusammen.
Das Dimm Level bleibt dabei fest auf 100% da wir über RGB nicht noch zusätzlich dimmen können. Die Lampe wird dabei über die RGB Kanäle gedimmt.
{ „id“: 1, „method“: „setPilot“, „params“:{„r“:<v1>,“g“:<v2>,“b“<3>:,“dimming“:100}}
An den Ausgang VQ Ein/Dimmen wird nur der Befehl „<v>“ eingetragen da der eigentliche Befehl bereits im Statusbaustein „Einschalten“ steht.
Wenn an allen 3 RGB Ausgängen der Wert 0 anliegt wird das durch den Statusblock „Ausschalten“ erkannt und gibt eine Logische 1 an die Flankenerkennung welche dann bei positiver Flanke VQ ansteuert.

Einschalten

Ausschalten
Wenn man sich die API von WIZ anschaut kann man noch viel mehr machen, für die reine Einbindung in Loxone ist das aber vollkommen ausreichend und die Lampe kann mit dem RGB Farbpicker in Loxone gesteuert werden. Andere Lampenarten von WIZ sind genauso in Loxone integrierbar, für reine WW Lampen muss dafür nur der w und c Wert übergeben werden.
Hier noch die Liste der möglichen Befehle an die Lampe:
- sceneId – Aufruf einer bestimmten Szene
- dimming – setzt das dimm Level auf 0-100%
- temp – setzt die Temperatur in Kelvin
- r – Anteil rot von 0-255
- g – Anteil grün von 0-255
- b – Anteil blau von 0-255
- c – Anteil kaltweiß 0-255
- w – Anteil warmweiß 0-255
- id – ID des Leuchtmittels
- state – ein oder aus
Fazit: Es müssen nicht immer teure Hue Leuchtmittel sein, die WIZ Lampen können genauso gut und einfach in ein Smart Home eingebunden werden wenn man die API versteht.
Content retrieved from: https://bununu.de/loxone/wiz-color-in-loxone-einbinden/.